Have you ever wanted to know the secret to writing great blog posts? Or maybe you’re one of those lucky writers who gets to keep their content creation job for life. In any case, you probably understand the struggle that is coming up with new blog post ideas every day. The good news is that there’s an easier way! All you have to do is follow these simple steps and your blog posts will be a breeze. You might think that there’s no way that something so trivial could be so complicated, but trust us when we say that having regular blog post ideas doesn’t have to be this difficult. If you follow these simple steps, your content creation process will be smooth and efficient, all the time!
WordPress website supports two types of post formats; the web Page, and the Blog posts view.
The WordPress is a Content Management System ‘CMS’ was initially developed for publishing blog posts but with the passage of time, the Page setup has been added to this platform for fulfilment of website development. Pages on WordPress are used for creating content and displaying specific information; like About Us page, mostly specified all information about the company, product or the team leadership, similarly the service page on websites each company listed specific services on that page for information. The blog post on the other hand, mostly used for feeding the regular posts published by the Author, while the page often have the static information describing the specific information to the users.
Table of Content
GOTO WP Dashboard > Setting > Writing

- Standard – The default post format
- Aside – A note like post, usually styled without title.
- Chat – A chat transcript
- Gallery – A gallery of images.
- Link – A link to another site.
- Image – An image or photograph
- Quote – A quotation.
- Status – Twitter like short status update
- Video – A post containing video
- Audio – An audio file.
Standard Post Format
Standard is the default post format on WordPress. It can be an article, a blog post, or anything the user want it to be. A standard post can also be any of the other post formats as well. For example, a standard post can have a gallery or a video. The user can decide whether they want to use their theme’s built in support for the formatting and display of a particular post format, or they would rather use the standard post format.
Aside
Aside is one of the WordPress supported post formats. Theme developers can choose to provide support for a post format to define its visual representation. Aside posts are typically styled without a title.
Aside is an extra bit of information that a blogger may want to provide to their readers without writing a standard post about it. It could be an external link, reference to a discussion carried out elsewhere on the web, or an interesting piece of information that does not fit in the regular scope of the blog’s posts.
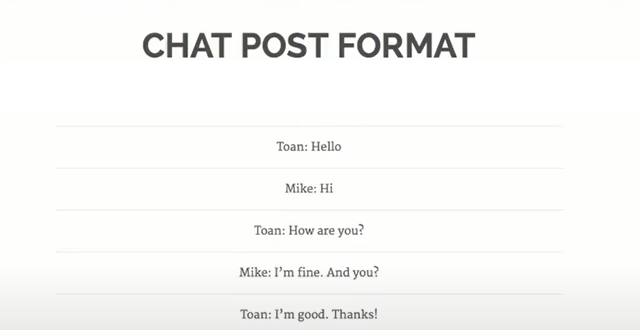
Chat Post Format
Chat is one of the post formats supported by WordPress. It is used to display a chat alike transcript.

Gallery
Gallery feature allows you to add multiple images in a WordPress post or page. You can add multiple galleries in a single post. Gallery is also one of the supported post formats, so theme developers can add support for it and define the gallery presentation in their theme. An image gallery on WordPress can be inserted using the Add Media button and then clicking on “Create Gallery” tab. A gallery is inserted in the post using a short codes.
Images, or Graphics, can either add in JPG or PNG format to the gallery.
Link Post
A link post format contains a link from one page to another page or to another website. Ideally, it is used when a user just want to share a link instead of writing a post. Themes may use the only <a href=””> tag in the post content as the external link for that post.
The HTML <a> tag defines a hyperlink, whereas the href="" indicates the link destination web address. It has the following syntax:
<a href="destination-page-url">link text here</a>By default, the linked page will be displayed in the current browser window. To change this, you must specify another target for the link. The target attribute specifies where to open the linked document.
The target attribute can have one of the following values:
_self – Default. Opens the document in the same window/tab as it was clicked._blank – Opens the document in a new window or tab.
<a href="https://www.ProlinkAcademy.com/" target="_blank">Visit our site!</a>Image
An image post format on WordPress is used to display a single image or photograph. The <img> tag in the post could be considered the image post. Alternatively, if the post consists only the URL of an image, that will be the image URL and the title of the post (post_title) will be the title attribute for the image. To insert an image in an HTML page, we use the <img> tags, sine the image tag is urinary tag type, which means that the image tag doesn’t require the closing tag. Just keep in mind that you should use the <img> tag inside <body>… </body> tag of HTML. For example;
<img src="myImage.jpg"/>
or
<img src="flower_image.jpg" alt="Italian Tullip Image">The <img> tag has two required attributes:
src– Specifies the path to the imagealt– Specifies an alternate text for the image
Quote Post Format
Generally, it is used for Quotations, specially when a user wants to just share a quote which is not within a standard post or article. It gives quoted text visual emphases. Quote can be added or to use a quote code <blockquote> HTML opening and closing tag around the phrase. The blockquote element defines a section [within a document] that is quoted from another web source. The source code of blockquote will be as under;
<!--blockquote Tag starts here -->
<blockquote cite="www.prolinkacademy.com">
A computer science portal for knowledge hunters!
</blockquote>
<!--blockquote Tag ends here --> The <!-- --> tag is used to comment out the text, and it tells the interpreter to no execute that line, as its comment line. Text inside here are comments for programmer to know the area what he is doing.
Status Post Format
Status is one of the post formats supported by WordPress. A status is usually a short like twitter post but on your WordPress blog. However, it is not necessary for a status to be short or twitter-alike. A user may choose to write longer status updates.
Video Post Format
To show a video in HTML, use the <video> element. A video post format usually contains a video either embedded from a third party video hosting service like YouTube, Vimeo or uploaded and played directly from WordPress media library. The <video> HTML tag is used for embedding Vedic file along with src="videofilelocationURL" and type="" attributes.
<video width="320" height="240">
<source src="movie.mp4" type="video/mp4">
</video>It is a good idea to always include width and height attributes. If height and width are not set, the page might flicker while the video loads.
For adding video controls; like play, pause, and volume, we use the controls attribute. For example;
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
</video>
To start a video automatically, we use the autoplay attribute, while the muted attributes is used after the autoplay attribute to play muted, like shown below;
<video width="320" height="240" autoplay muted>
<source src="movie.mp4" type="video/mp4">
</video>Audio Post Format
We use the <audio> HTML tag to play an audio file in an HTML web page. Audio is one of the supported post formats in WordPress post formats system that supports to play audio file or playlist. A post with the audio post type usually contains an audio file embedded from a third party hosting service or uploaded directly through WordPress media uploader. Where the SRC=”” attribute, we have to give inside <audio> tag for adding Audio file’s path. For example;
<audio SRC="audio.mp3"></audio>To start an audio file automatically, use the autoplay attribute:
<audio controls autoplay>
<source src="song.mp3" type="audio/mpeg">
</audio>Add muted after autoplay to let your audio file start playing automatically (but muted): for example;
<audio controls autoplay muted>
<source src="horse.mp3" type="audio/mpeg">
</audio>Conclusion
Blogging is a great way to share your thoughts with the world and help you grow your online presence. If you’ve been struggling to create blog posts on a consistent basis, these tips will help you get started. Let’s get started today!



Merci pour votre article How To Set up WordPress Blog Post Formats Properly.
Merci aussi pour votre appréciation !
Thank you for appreciation!